Build Base Image¶
Docker¶
Installation¶
We use the docker compose (not docker-compose) to run the project in containers, please pre-install Docker Engine or Docker Desktop before getting started.
Docker performance on macOS
If you are using docker on macOS, please choose VirtioFS as the file sharing implementation. (why)
Build the base image¶
Build the base image for local development.
docker build -t coscupweb-base:24.08.01 -f ./Dockerfile-base-dev ./
Note
We've not registed the coscupweb-base on Docker Hub, therefor you need to build this image manually.
In this way, you haven't needed to signup the Docker Hub account.
setting.py¶
Setup the setting.py
cp setting_sample.py setting.py
Edit the setting.py, make MONGO_MOCK to be False.
Todo
At this section, just only setting up the MONGO_MOCK, the rest of settings please read this section of about setting.py.
Compose up¶
Build the rest of app images
docker compose build --no-cache
Or directly execute up to build and run ...
docker compose up --build
Wait an amount until all services are available, open browser and visit to:
http://127.0.0.1:80/
Warning
Because of the cookie with secure attributes (__Host-) at local in 127.0.0.1 is not allowed for Chrome and Safari (Issue 1056543, Issue 1263426), the following steps are works only in Firefox.
Or you could temporarily comment on the codes of the flask session settings in ./main.py.
Tip
For more information about the Compose file, see the Compose file reference.
Create first user account¶
To create a user for dev.
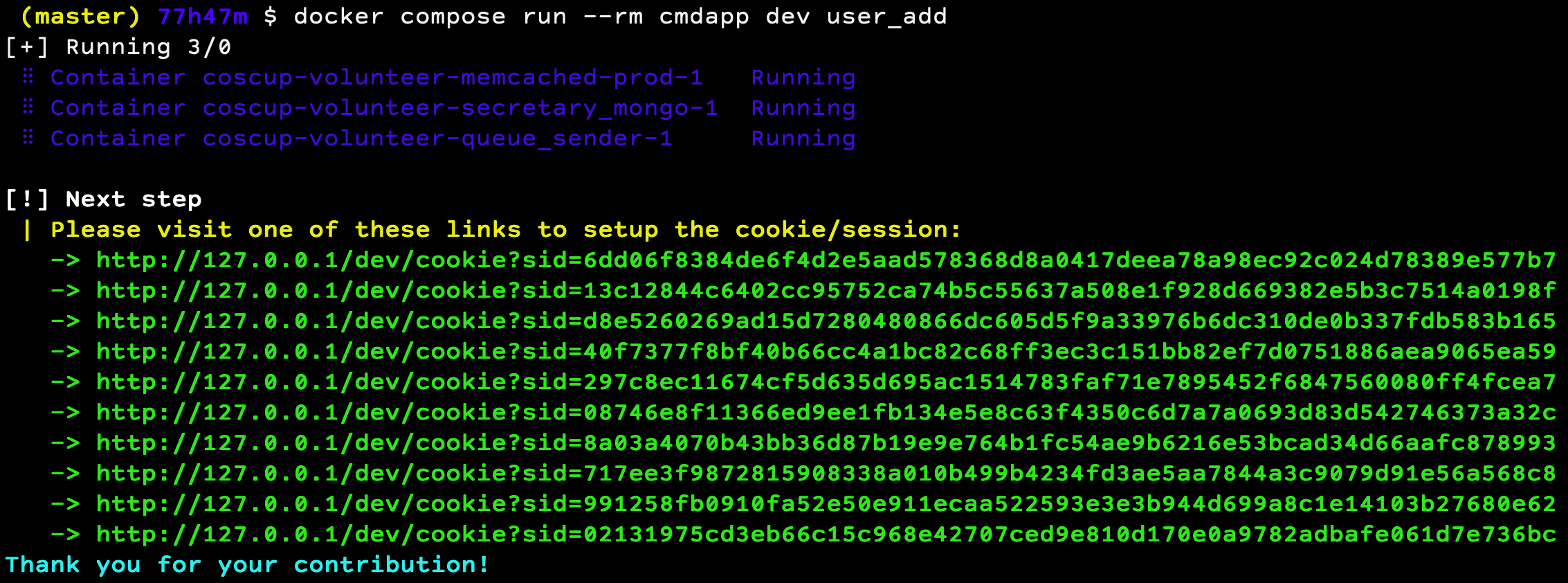
docker compose run --rm cmdapp dev user_add
If succeed, the command will display the message like below:
[!] Next step
| Please visit one of these links to setup the cookie/session:
-> http://127.0.0.1/dev/cookie?sid={sid}
Open browser visit one of those links to:
http://127.0.0.1/dev/cookie?sid={sid}
Info
This command will create 10 user accounts and the register sessions, so you need to feed the cookie for your browser.
Docs in docker¶
After starting up docker compose up, the docs of container will build all of
the documents into a volume and directly attach to the nginx container as
a static website.
Open browser and visit to:
http://127.0.0.1/docs/